
papyrus 6 als HTML-Editor?
Seitdem Erscheinen der Version 6.0 kann papyrus Dokumente im HTML-Format (HyperText Markup Language Format) im- und exportieren.
Da es mit CAB (natürlich gibt es auch noch andere Programme wie z.B. Draconis oder auch WenSuite) und PPP Connect oder STinG schon seit längerem möglich ist, im Internetzu surfen und fast jeder Provider auch die Möglichkeit einer eigenen Homepage bietet, liegt nichts näher, als seine Homepage mit papyrus zu designen. In diesem sechsten, vorerst letzten Teil der papyrus Tips- und Tricks-Reihe" wird gezeigt, wie man mit papyrus (ab Version 6.0) seine eigene Homepage erstellen kann. Allerdings werde ich hierbei nur auf die HTML-Funktionen von papyrus und nicht auf sämtliche HTML-Funktionen eingehen können, da sonst der Rahmen dieser Ausgabe gesprengt werden würde.
Zum Beginn wird ein neues Dokument geöffnet. Damit nicht alle HTML-Stil- und Absatz-Formate neu erstellt werden müssen, öffnet man das neue Dokument nicht über den Menüeintrag Neues Dokument", sondern lädt aus dem Ordner VORLAGEN" die mitgelieferte Datei HTML.PAP", die alle diese Formate enthält. Da für unsere Homepage der in dem geladenen Dokumententhaltene Text nichtbenötigt wird, löschen wir diesen zuerst. Am schnellsten geht dieses über CONTROL+A und dann BACKSPACE.
Hintergrundbilder
Fangen wir zuerst mit dem Hintergrundbild an. Hierzu sollte eine nicht zu große Grafik verwendet werden, die auch als Kachel, d.h. aneinandergereiht, gut aussieht. Diese Grafik sollte nicht aus zu vielen kleinen Farbpunkten (Pixeln) bestehen, da sich ansonsten der darüber geschriebene Text nicht mehr oder zumindest nur noch sehr schwer lesen lässt. Da nicht jeder die Möglichkeit hat, geeignete Grafiken für den Hintergrund zu erstellen (dieses lässt sich z.B. mit Smurf machen), besteht die Möglichkeit sich diese aus dem Internet herunter zu laden, eine der Grafiken, die auf den Deltalabs-CD-ROMs (z.B. Revolution No3, whiteline Psi) enthalten sind zu benutzen oder eine der vielen Internet-Utilities-CD-ROMs zu kaufen. Zum Festlegen der Grafik gibt es in papyrus zwei Möglichkeiten: Zum einen kann man den Bildkatalog mit CONTROL+SHIFT+B öffnen, dort eine Grafik laden und über das Kontextmenü (Abb.l) mit der rechten Maustaste die Grafik als Hintergrundgrafik festlegen.
Danach schließt man den Bildkatalog wieder. Die Grafik befindet sich nun im Hintergrund des Dokuments. Leider ließ sich das Kacheln im Bildkatalog noch nicht einstellen, so daß die Grafikjetzt nur zentriert auf der Seite liegt. Deshalb öffnet man nun den Dialog Dokument-Eigenschaften - Hintergrundbild" (Abb.2) über den Menüeintrag Hintergrund..." im Menütitel Dokument".
Wie in diesem Dialog zu sehen ist, ist in dem Popupbutton die zuvor gewählte Grafik schon eingetragen. Hier muß nun der Checkbutton Hintergrund mit Bild auffüllen (Kacheln)" unter dem Popupbutton selektiert werden. Nach dem Betätigen des Setzen-oder OK-Buttons stellt papyrus die Hintergrundgrafik gekachelt dar. Dieser Dialog bietet, wenn man schon mehrere Grafiken geladen hat, die andere Möglichkeit, Hintergrundbilder auszuwählen zum einen kann man das gewünschte Bild über den Popupbutton auswählen, und zum anderen lässt sich von hier aus auch der Bildkatalog aufrufen.
Gestaltung
Als nächstes kann man sein Dokumentbeliebig gestalten. Hierzu verwendet man die vorgegebenen Absatz- und Stilformate (Abb.3), wobei allerdings darauf geachtet werden sollte, daß, wie schon am Anfang erwähnt, die Schrift gut lesbar ist. Da die Darstellung im HTML-Browser nicht 100% identisch mit der Darstellung in papyrus sein wird, sollte man bei Dokumenten, in denen Grafiken an bestimmten Stellen plaziert werden sollen, diese in Tabellen plazieren. Hierzu erstellt man sich eine beliebige Tabelle und setzt hinterher alle Linien auf den Stil ohne Linie".
Hierzu muß man die Grafik allerdings in der Tabelle verankern und kann sie dann beliebig in dem Feld ausrichten. (Die Tabellenfunktionen wurden in einer früheren Ausgabe dieser Serie behandelt.) Der Grafik sollte dann noch ein alternativer Text zugewiesen werden, den man ständig in Nur Text-Browsern oder wenn der Mauszeiger über der Grafik steht, in Netscape zusehen bekommt. Hierzu selektiert man die Grafik und ruft den Dialog Grafikobjekt Eigenschaften - HTML-Bildattribute" (Abb.4) entweder über den Menüeintrag HTML-Bildattribute..." im Menütitel Grafik" oder über das Kontextmenü (rechte Maustaste) HTML-Bildattribute..." auf und gibt in dem obersten Eingabefeld einen passenden Text (bei Verweisen z.B. den Namen der Seite) ein.
Verweise
 ; ?>
; ?>
Nachdem die Gestaltung des Dokuments abgeschlossen wurde, können noch Verweise zu anderen eigenen oder unter anderen Adressen liegenden Dokumenten zugeordnet werden. Hierzu selektiert man die gewünschte Grafik oder den gewünschten Text und ruft den Dialog Hypertext-Link anlegen/ändern" entweder über den Menüeintrag Hypertext-Link..." im Menütitel Edit" oder über das Kontextmenü (rechte Maustaste) Hypertext-Link..." oder "Anlegen, Hypertext-Link..." auf. Hier (Abb.5) kann die gewünschte Zieldatei angegeben werden. Nach Verlassen des Dialoges mit OK oder Betätigen des Buttons Anlegen" ist dem Text/der Grafik ein Link zugewiesen und man kann ihn in papyrus mit dem Kontextmenü (rechte Maustaste) ausprobieren (Abb.6). Bei lokalen Dateien sollte nur der Dateiname angegeben bzw. die Datei über den Fileselektor ausgewählt werden. Bei Netzadressen ist immer auf die richtige Schreibweise http://www.providername.de/" (ohne Anführungszeichen) zu achten. Für eMail-Adressen muß mailto:username@provider.de" (ohne Anführungszeichen) eingegeben werden.
Sprungmarken
Neben den Dateiverweisen gibt es die Möglichkeit, Sprungmarken im Text zu definieren, d.h. man kann durch Anwahl eines Textes oder einer Grafik zu einer bestimmten Stelle im Dokument springen. Hierzu ruft man über das Kontextmenü (rechte Maustaste) Anlegen" und Hypertext-Sprungmarke..." oder den Menüeintrag Hypertext-Sprungmarke..." im Menütitel Edit" den Dialog Hypertext-Sprungmarke anlegen/ändern" (Abb.7) auf und gibt einen beliebigen, passenden Namen für die Marke an. Nach dem Anlegen oder Verlassen des Dialoges befindet sich an der Stelle ein kleines Fähnchen (Abb.8), das die Sprungmarke markiert. Nun kann man den Namen der Sprungmarke Grafiken oder Texten zuweisen. Hierzu geht man wie bei den Verweisen vor und wählt den Button Dieses Dokument" an und wählt im Popup-Button Ziel-Sprungmarke" den Namen der gewünschten Sprungmarke aus. Nun kann an den zugewiesenen Stellen mit Hilfe des Kontextmenüs zu den Sprungmarken gesprungen werden.
Export des papyrus-Dokuments als HTML-Dokument
Bevor das papyrus-Dokument als HTML-Dokument exportiert werden kann, müssen/sollten noch einige Einstellungen vorgenommen werden. Hierzu nimmt man sich die wichtigsten Dialoge der Reihe nach vor.
HTML-Dateinamen
Damit auch andere Systeme, die keine langen Dateinamen haben und die groß und klein geschriebene Dateinamen unterscheiden, mit den in der Homepage eingefügten Grafiken klar kommen, sollten hier die Einstellungen systemunabhängig gewählt werden. Hierzu öffnet man nun den Dialog papyrus Einstellungen - HTML-Dateinamen" (Abb. 9) über den Menüeintrag HTML-Dateinamen..." im Menütitel Einstellungen". Hier werden die zugehörigen Buttons ein- bzw, ausgeschaltet, damit die Dateinamen auf 8+3 Zeichen begrenzt, keine Sonderzeichen zugelassen, die Dateinamen komplett klein geschrieben und die Dateiendungen HTM gewählt werden.
HTML-Titel
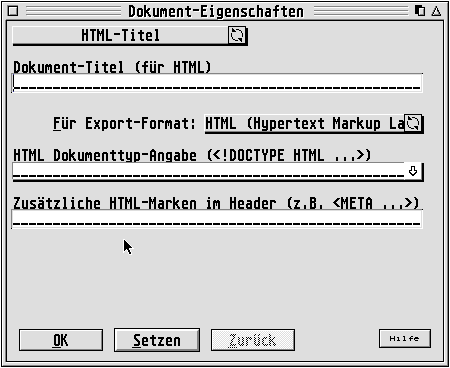
 (Abb. 10) Dialog Dokument-Eigenschaften - HTML-Titel
(Abb. 10) Dialog Dokument-Eigenschaften - HTML-Titel
Im Dialog Dokument-Eigenschaften HTML-Titel" (Abb.10), zu dem man über den Menüeintrag HTML-Titel..." im Menütitel Dokument" gelangt, können Hinweise zu dem Dokument eingegeben werden. In jedem Falleingegeben werden sollte der Dokument-Titel, der später im Fenstertitel des Browsers erscheinen soll. Ansonsten sind keine weiteren Eingaben notwendig.
HTML-Farben

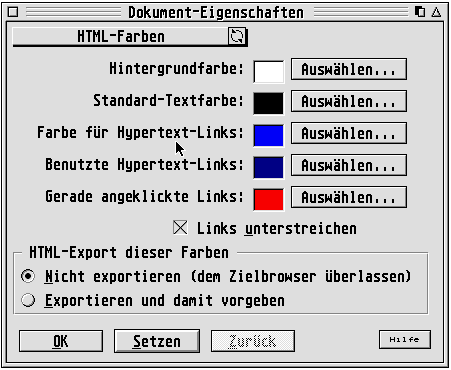
(Abb. 11) Dialog Dokument-Eigenschaften - HTML-Farben
Der Dialog Dokument-Eigenschaften HTML-Farben" (Abb.ll), zu dem man über den Menüeintrag HTML-Titel..."im Menütitel Dokument" gelangt, bietet die Möglichkeit, die Hintergrundfarbe, die Standard-Textfarbe und die Farbe für Hypertext-Links getrennt nach nichtbenutzten, benutzten und gerade aktuellen Verweisen, einzustellen. Des Weiteren kann man hier festlegen, ob ein Link unterstrichen werden soll oder nicht und ob papyrus die eingestellten Farben auch mit in das HTML-Dokument speichern soll. Die Farbwerte können in RGB-Werten (rot, grün, blau) beliebig eingestellt/gemischt werden. Als wichtiger Hinweis sei hierzu noch erwähnt, daß diese Funktion nur bei installiertem NVDI ab Version 5 richtig funktioniert. Da die voreingestellten Farbwerte den Standardeinstellungen der Browser entsprechen und farblich zu unserer Hintergrundgrafik passen, ändern wir sie hier nicht ab. Eine Änderung ist allerdings notwendig, wenn eine der Farben auf der Hintergrundgrafik nur schlecht zu erkennen ist. Die Hintergrundfarbe sollte in jedem Fall so gewählt werden, daß sie farblich zu der Hintergrundgrafik paßt, da es ansonsten bei der Darstellung ohne Grafiken zu unleserlichen Seiten kommen kann, weil die Schriftfarbe auf die Hintergrundfarbe angepaßt wurde.
HTML-Bildexport
Im Dialog "Dokument-Eigenschaften HTML-Bildexport" (Abb.12),zu dem man über den Menüeintrag HTML Bildexport..." im Menütitel "Dokument" gelangt, können Angaben über den Pfad der Grafiken gemacht werden. Allerdings sollte hier der Checkbutton nicht selektiert werden, da ansonsten nach dem Export Grafiken fehlen" könnten. Einen Pfad für die Grafiken kann man hier, sollte man aber nicht, angeben, da die Grafiken im gleichen Verzeichnis stehen sollten wie die HTML-Datei.
Ansonsten können noch im Dialog Dokument-Eigenschaften- HTML-Textstil", zu dem man über den Menüeintrag HTML-Textstil..." im Menütitel Dokument" gelangt, Einstellungen für den Textstil getätigt werden, die allerdings durch die geladene Vorlagedatei schon gemacht wurden.
Nachdem nun alle zum Export wichtigen Einstellungen getätigt worden sind, kann das Dokument in eine HTML Datei exportiert werden. Hierzu wählt man unter dem Menütitel Datei" den Menüeintrag Erzeugen"undin dem dann erscheinenden Popup-Menü den Eintrag HTML " an. Danach erscheint der Fileselektor, in dem man den gewünschten Dateinamen für den Export eingeben kann.
Fertige Dokumente in HTML Dokumente wandeln
Nicht selten ist es so, daß man schon ein fertiges papyrus-Dokument besitzt, das man gerne auch der Öffentlichkeit zugänglich machen möchte. Hierzu muß man nur jedem verwendeten Stil- und Absatzformat ein entsprechendes HTML-Format zuweisen. Da die Zuweisung hierfür in papyrus (Abb.14 und 15) sehr einfach und schnell durchzuführen ist, gehe ich hierauf nicht weiter ein.
Darstellung in den Browsern
Zum Schluß sollte man sich das erzeugte HTML-Dokument noch in einem Browser wie z.B. CAB oder Netscape ansehen und kontrollieren, ob alles auch so dargestellt wird, wie man es wollte. An dem Beispiel kann die unterschiedliche Darstellungsweise der Browser gut erkannt werden, und man sieht, daß die Schrift in CAB viel zu dünn ist, um sie vernünftig lesen zu können.
Ihre Wünsche sind gefragt
Anregungen, die weitere zu behandelnde Themen betreffen, nehme ich gerne entgegen. Wenden Sie sich damit bitte an die Redaktion, damit ich diese Themen in weiteren Folgen von Tips und Tricks" umsetzen kann. Weiter viel Spaß und Gelingen mit papyrus wünscht Ihnen
Torsten Runge