
Das Erlernen von HTML ist nicht weiter schwierig. Für die ersten eigenen Dokumente genügt es vollauf, die Grundlagen von HTML und den Syntax der Kommandos zu kennen.
Die Grundlage des Word Wide Web bilden Dokumente im HTML-Format,die auf den WWW-Servern bereitliegen und von den Internet-Teilnehmern mittels geeigneter Browser abrufbar sind. Seit geraumer Zeit gibt es nun auch für den ATARI einen WWW-Browser - CAB - der die Dokumentenbeschreibungssprache HTML beherrscht. Damit eröffnet sich für den Anwender eine neue Art von Dokumenten.
Diese vermittelte der erste Teil der Einführung, der zweite demonstriert nun die Anwendung der HTML-Kommandos und ihrer Attribute. Zum Nachvollziehen sind die Quelltexte der Beispiele und zusätzlich die Darstellungen der Dokumente von CAB abgedruckt. Um den zur Verfügung stehenden Rahmen nicht zu sprengen, beinhalten die Dokumente keine sinnvollen Informationen. Die Beispiele umfassen insgesamt vier Seiten. Wir benötigen also gleichsam vier Dateien. Sie bekommen die Namen Page-l.html bis Page-4.html.
Die Extension html kennzeichnet üblicherweise eine Datei, die ein HTML-Dokument enthält. Sollte Ihr Rechner noch keine langen Dateinamen beherrschen, bekommen diese Dateien, die Extension htm.
Die erste Seite
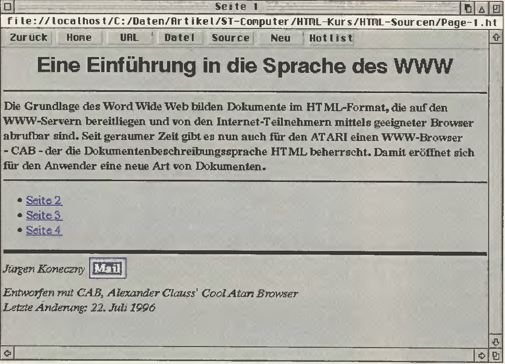
Die erste Seite (Page-1.html) ist gewissermaßen der Einstieg in un sere Beispiele. Jedes HTML-Dokument wird von den Tags <HTML>...</HTML> eingefaßt.
Im Kopfbereich - umschlossen durch die Tags <HEAD>... </HEAD> - wird der Titel des Dokumentes mit den Tags <TITLE>...</TITEL> definiert. Unsere Dokumente haben als Titel stets die Nummer der Seite. An den Kopf schließt sich der mit <BODY>...</BO-DY> umschlossene Bereich an, der den eigentlichen Inhalt des Dokumentes beschreibt. Wir beginnen mit einer Überschrift der Ebene 1, die mit den Tags <H1>...</H1> definiert wird. Mit dem Attribut ALIGN wird die horizontale Ausrichtung festgelegt. In unserem Fall wird die Überschrift also zentriert im Browser-Fenster dargestellt. Da HTML sechs verschiedene Überschriftsebenen kennt, eignen sich diese natürlich hervorragend für einen hierarchischen Aufbau der Information.
Der Überschrift folgt eine horizontale Linie. Horizontale Linien sind gern genutzte Elemente, um die verschiedenen Bereiche eines HTML-Dokuments zu trennen und die Seite aufzulockern. Der Textbereich wird mit den Tags <B>...</B> umrahmt und damit fett dargestellt. Hier sehen Sie auch gleich noch eine Eigenart von HTML-Dokumenten: Umlaute werden durch die Codes des ISO-Latin-1-Zeichensatzes beschrieben. Wie bei Textverarbeitungen kennt dieser Zeichensatz übrigens auch nicht trennbare Leerzeichen ( ). An den Textbereich schließt sich wieder eine horizontale Linie an, die diesmal wegen des Attributs NOSHADE ohne Schatten dargestellt wird.
Im nächsten Bereich wenden wir eine ungeordnete Liste an, die mit den Tags <UL>...</UL> eingefaßt wird. Die einzelnen Listenelemente werden durch den Tag <LI> gekennzeichnet. In unserem Fall sind die Listenelemente getreu dem Verschachtelungsprinzip Link, gekennzeichnet durch die Tags <A>...</A>, auf den drei anderen Dateien. Das Attribut HREF bestimmt jeweils die URL des Dokuments, auf das der Link zeigt. Da sich die anderen Dokumente auf dem selben Rechner befinden, genügt die Angabe des Dateinamens.
Der folgende Abschnitt wird wiederum mit einer horizontalen Linie, diesmal mit dem Attribut SIZE, das die Dicke der Linie angibt, abge-setzt. In CAB ist der Default für die Breite einer Linie übrigens I zwei. Ansprechend gestaltete HTML-Dokumente verwenden zur Strukturierung natürlich im-^ mer die gleichen horizontalen Linien.
Den Abschluß einer HTML-Seite bilden meist Angaben zum Autor und zum Erstellungsdatum des Dokuments. Die Tags <ADDRESS>...</AD-DRESS> sind für die Angaben zum Autor vorgesehen. In unseren Dokumenten wird darin auch gleich noch ein Link auf eine EMail-Adresse eingerichtet (Zugriffsmechanismus mail-to). Der Leser kann so mit einem Klick gleich seine Kritik oder Anregungen dem Autor mitteilen. Natürlich ist dafür eine Anbindung an das Internet notwendig. Als Darstellung für den Link binden wir eine Grafik mit dem Tag <IMG> ein, die dieses Verhalten symbolisieren soll. Das Attribut SRC gibt die URL des Bildes an und das Attribut ALT einen Text, der vom Browser dargestellt wird, falls er nur zeichenorientiert arbeitet oder die Darstellung von Bildern ausgeschaltet ist. Das Attribut ALT sollte mit Rücksicht auf diese Gruppe von Browsern bei jedem Bild angegeben werden. Das Attribut ALIGN gibt an, wie die Grafik zur aktuellen Textzeile ausgerichtet wird. Da das Bild innerhalb der Tags <A>...</A> eingebunden ist, wird es vom Browser auch als Link gekennzeichnet. CAB kennzeichnet solche Links mit einem blauen Rahmen.
Als nächstes geben wir noch einen Hinweis auf den verwendeten Browser, der mit dem Tag <EM> hervorgehoben wird. CAB stellt solche Hervorhebungen mit einer kursiven Schrift dar. Andere Browser können Hervorhebungen auch andersartig darstellen. Zuletzt wird noch das Datum der letzten Änderung an dem Dokument festgehalten, damit der Leser die Aktualität abschätzen kann.
Die zweite Seite
Nach den üblichen Tags, die ein HTML-Dokument strukturieren, verwenden wir in diesem Dokument (Page-2.html) eine geordnete Liste. Eine Liste diesen Typs wird mit den Tags <OL>...</OL> eingeschlossen, die einzelnen Elemente wieder mit dem Tag <LI> eingeleitet. Die Elemente der Liste bilden Links, die auf bestimmte Sprungziele - den Anker - im selben Dokument zeigen. Hierzu geben wir beim Attribut HREF das Zeichen -#-, gefolgt von dem Namen des Ankers, an. Der Anker im Dokument wird ebenfalls mit den Tags <A>...</A> gekennzeichnet, allerdings mit dem Attribut NAME, das den Namen des Ankers erhält. An der Position, die den Anker kennzeichnet, binden wir einen farbigen Ball, gefolgt von einer Überschrift der Ebene 3, ein, die den Inhalt des folgenden Bereiches auf den Punkt bringt. Farbige Bälle, die ein dreidimensionales Aussehen haben, werden gerne als Ersatz für die meist schlichten Aufzählungssymbole der Browser verwendet.
Den Überschriften folgt jeweils eine Definitionsliste. Dieser Typ Liste wird mit den Tags <DL>...</DL> umschlossen. Der Terminus wird mit dem Tag <DT>, die Beschreibung mit dem Tag <DD> eingeleitet. Für die Elemente der ersten Liste benutzen wir einige Schriftattribute (fett, kursiv, hoch-/tiefgestellt usw.) und variieren dann die Schriftgröße mit dem Tag <FONT> und dem Attribut SIZE relativ zur bisher verwendeten. Mit dem alleinstehenden Tag <BASEFONT> könnte man übrigens die Grundschriftgröße für den gesamten folgenden Text festlegen.
Das erste Element der zweiten Definitionsliste wird von den Tags <PRE>...</PRE> umschlossen. Diese Tags hindern den Browser daran, den umschlossenen Bereich zu formatieren. Das hat natürlich den Nachteil, daß eventuell die Breite des Browser-Fensters zur Darstellung des Bereiches nicht mehr genügt. Wenn irgendwie möglich, sollte man daher auf andere Formen der Gestaltung, beispielsweise Tabellen, zurückgreifen. Das zweite Element der Definitionsliste kennzeichnen wir durch den Tag <BLOCKQUOTE> als längeres Zitat. CAB rückt einen solchen Bereich ein.
 Abbildung 2: Definitionsliste, Text-Attribute und einige Layoutelemente
Abbildung 2: Definitionsliste, Text-Attribute und einige Layoutelemente
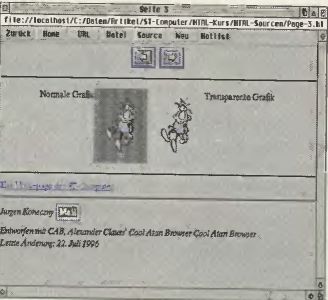
 Abbildung 3: Navigationselemente, ein transparentes Bild und ein Link ins WWW
Abbildung 3: Navigationselemente, ein transparentes Bild und ein Link ins WWW
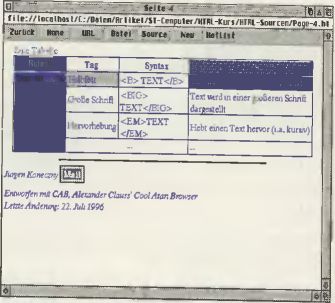
 Abbildung 4: Reichlich Farbe und eine Tabelle
Abbildung 4: Reichlich Farbe und eine Tabelle
Die dritte Seite
Die dritte Seite (Page-3.html) bietet zunächst eine kleine Navigationsleiste, die es erlaubt, auf die Seite 2 oder Seite 4 unseres Beispiels zu gehen. Solche lassen sich leicht mit Bildern realisieren. An dem blauen Rahmen erkennen Sie, daß die Grafik einen Link repräsentiert. Mit diesen Schaltflächen kann man in größeren Dokumenten dem Leser immer wieder die Möglichkeit bieten, gezielt auf vorangegangene oder folgende Seiten zuzugreifen. Anstatt der Pfeile sind auch Grafiken denkbar, die den Inhalt einer Seite gleich symbolisieren.
Als nächstes werden zwei - nahezu identische - Bilder in das Dokument eingebunden. Sieht man sich die Darstellung des HTML-Dokuments (Abbildung 3) an, erkennt man deutlich, daß das erste rechteckig umrahmt ist, während das zweite scheinbar vor dem Hintergrund schwebt. Das spezielle Format GlF89a ermöglicht dieses Verhalten, indem es eine Farbe aus der Farbtabelle als transparent markiert. Der Browser läßt diese Farbe dann aus. Statt ihrer scheinen Hintergrundfarbe oder -bild durch die GIF-Grafik hindurch. Um aus einem herkömmlichen GIF87-Bild ein GIF89a-Bild zu erstellen, liegt CAB das kleine Utility TRANSGIF bei, das eine Farbe aus der Farbpalette des Originals als transparent markiert. Normalerweise müssen Grafiken von Anfang an auf diesen Zweck hin konzipiert sein, da die Farbe, die als transparent markiert werden soll, nicht im Motiv selbst Vorkommen darf.
Im letzten Abschnitt bietet diese Seite noch einen Zugriff auf ein HTML-Dokument über das Internet. Dazu wird dem Attribut HREF einfach die URL des entsprechenden Dokuments angegeben. Der Zugriffsmechanismus für HTML-Dokumente ist normalerweise HTTP (HyperText Transfer Protocol).
Die letzte Seite
Die vierte Seite (Page-4.html) ist geradezu überladen mit verschiedenen Farben und damit eigentlich ein Beispiel dafür, wie man es auf keinen Fall machen sollte. Für Farben, die im ganzen Dokument gültig sein sollen, kennt der Tag <BODY> einige Attribute: BGCOLOR legt die Hintergrundfarbe des Dokuments fest, LINK die Farbe der Links und TEXT schließlich die Farbe des Textes. Die Angabe der Farbe kann durch ihren Namen (z. B. BLACK für schwarz) oder durch eine sechsstellige Hexadezimalzahl erfolgen. Jeweils zwei Stellen der Hexadezimalzahl repräsentieren den Rot-, Grün- und Blauanteil. Beispielsweise entspräche weiß -#FFFFFF- und schwarz -#000000-.
Zum Inhalt hat die vierte Seite eine Tabelle. Tabellen werden von den Tags <TABLE>...</TABLE> umschlossen. Das Attribut BORDER veranlaßt den Browser, die einzelnen Zellen der Tabelle zu umrahmen, ALIGN die Tabelle horizontal zu zentrieren. Der nächste Tag <CAPTION> ordnet der Tabelle eine Überschrift zu. In unserem Fall wird die Überschrift in einer anderen Farbe als der normale Text dargestellt, da mit dem Tag <FONT> und dem Attribut COLOR eine andere Farbe festgelegt wird.
Tabellen werden immer aus einzelnen Zeilen aufgebaut. Eine Tabellenzeile wird durch den Tag <TR> umschlossen. Der Inhalt einer Zelle wird mit dem Tag <TH> oder <TD> umschlossen. Im Gegensatz zu <TD> stellt <TH> den Inhalt der Zellen fett dar und dient beispielsweise als Überschrift für die Spalten. Beide Tags kennen noch einige Attribute. Mit BGCOLOR wird die Hintergrundfarbe der Zelle festgelegt. ROWSPAN legt fest, über wieviel Zeilen sich eine Spalte erstreckt, COLSPAN über wieviel Spalten. Schließlich kann man mit ALIGN noch die horizontale, mit VALIGN die vertikale Ausrichtung des Zellentextes festlegen.
Den Abschluß der letzten Seite bildet nochmals eine horizontale Linie, die aber diesmal mit dem Attribut WIDTH auf eine bestimmte Länge gesetzt wird (Angabe in Pixel) und mit dem Attribut ALIGN horizontal ausgerichtet wird.
Zum Schluß
Sie sehen, das Erstellen von HTML-Dokumenten ist nicht sonderlich schwer. Eben darin steckt aber die Gefahr, HTML-Dokumente mit grafischen Elementen zu überfrachten. Wenn Sie bei der Gestaltung daran denken, daß Sie dem Leser eigentlich einen Sachverhalt näher bringen wollen, die einzelnen Seiten aber trotzdem einheitlich und attraktiv gestalten, entstehen ansprechende HTML-Dokumente. Vor allem sollten Sie die Möglichkeiten, die HTML mit seinen Links bietet, nutzen, um so die gewohnte, aber meist unzweckmäßige lineare Struktur herkömmlicher Dokumente zu durchbrechen. Weitere Anregungen und Beispiele für HTML-Dokumente können Sie sich jederzeit aus dem schier unendlichem Angebot des WWW holen. Dort finden Sie dann auch zahlreiche Gestaltungselemente wie beispielsweise die farbigen Bälle oder Pfeile. Natürlich ist es immer noch am lehrreichsten, wenn Sie möglichst viele HTML-Dokumente - etwa für Ihre eigene Homepage - entwerfen.
<! *************** >
<! * Pagel.html * >
<! *************** >
<HTML>
<HEAD>
<TITLE>Seite 1</TITLE>
</HEAD>
<BODY>
<H1 ALIGN="CENTER">Eine Einführung in die Sprache des WWW</H1>
<HR>
<b>
Die Grundlage des Word Wide Web bilden Dokumente im HTML-Format,
die auf den WWW-Servern bereitliegen und von den Internet-Teilnehmern
mittels geeigneter Browser abrufbar sind. Seit geraumer Zeit gibt es
nun auch für den ATARI einen WWWBrowser CAB der die
Dokumentenbeschreibungssprache HTML beherrscht. Damit eröffnet
sich für den Anwender eine neue Art von Dokumenten.
</b>
<HR NOSHADE>
<UL>
<LI><A HREF="Page2.html">Seite 2</A>
<LI><A HREF="Page3.html">Seite 3</A>
<LI><A HREF="Page4,html">Seite 4</A>
</UL>
<HR SIZE="5">
<ADDRESS>
Jürgen Koneczny <A HREF="mailto:zulu@camelot.de"><img SRC="mail.png" ALT="EMail: zulu@camelot.de" ALIGN="MIDDLE"></A>
</ADDRESS>
<EM>
<p>Entworfen mit CAB, Alexander Clauss' Cool Atari Browser
<br>Letzte Änderung: 22. Juli 1996 </EM>
</BODY>
</HTML>
<! *************** >
<! * Page2.html * >
<! *************** >
<HTML>
<HEAD>
<TITLE>Seite 2</TITLE>
</HEAD>
<BODY>
<UL>
<LI><A HREF="#TextAttribute">TextAttribute</A> <LI><A HREF="#TextLayout">TextLayout</A>
</UL>
<HR>
<A NAME="TextAttribute"XH3>
<img SRC="red ball.png" ALT="">TextAttribute </H3></A>
<DL>
<DT>Schriftstil
<DD><EM>Hervorhebung</EM>, <b>fett</b>, <i>kursiv</i>, <TT>Schreibmaschine</TT>,
<SUP>hoch</SUP> und <SUB>tief</SUB>
<DT>Schriftgröße <DD><FONT SIZE="1 ">1</FONT>
<FONT SIZE="2">2</FONT> <FONT SIZE="+1">+1</FONT> <FONT SIZE="+2">+2</FONT>
</DL>
<HR>
<A NAME="TextLayout"XH3>
<img SRC="blue ball.png" AlT="">Text-Layout </H3x/A>
<DL>
<DT>Ein vorformartierter Bereich:
<DD><PRE>=============
| | | |
============</PRE>
<DT>Ein Zitat:
<DD><BLOCKQUOTE>Mit Hilfe der ÜRLs (Uniform Resource Locator) können
bestehende Dienste des Internets (z.B. FTP oder Gopher) einfach in
das WWW integriert werden.</BLOCKOUOTE> </DL>
<HR>
<ADDRESS>
Jürgen Koneczny <A HREF="mailto:zulu@camelot.de"><img SRC="mail.png" ALT="EMail: zulu@camelot.de" ALIGN—"MIDDLE"X/A>
</ADDRESS>
<EM>
<p>Entworfen mit CAB, Alexander Clauss' Cool Atari Browser
<br>Letzte SAuml;nderung: 22. Juli 1996 </EM>
</BODY>
</HTML>
<! *************** >
<! * Page3.html * >
<! *************** >
<HTML>
<HEAD>
<TITLE>Seite 3</TITLE>
</HEAD>
<BODY>
<P ALIGN="CENTER">
<A HREF="Page2.html"><img SRC="Arrowleft.png"></A>
<A HREF="Page4.html"><img SRC="Arrowright.png"></A>
</P>
<HR>
<P ALIGN="CENTER">
Normale Grafik<img SRC="Figur.png">
<img SRC="Figur89a.png" ALIGN="TOP">
Transparente Grafik</P>
<HR>
<A HREF="http://www.macopen.com">Die Homepage der STComputer</A>
<HR>
<ADDRESS>Jürgen Koneczny <A HREF="mailto:zulu@camelot.de"><img SRC="mail.png" ALT="EMail: zulu@camelot.de" ALIGN="MIDDLE"x/A>
</ADDRESS>
<EM>
<p>Entworfen mit CAB, Alexander Clauss' Cool Atari Browser
<br>Letzte Auml;nderung: 22. Juli 1996 </EM>
</BODY>
</HTMl>
<! *************** >
<! * Page4.html * >
<! *************** >
<HTML>
<HEAD>
<TITLE>Seite 4</TITLE>
</HEAD>
<BODY BGCOLOR="#FBC099" LINK="BLACK" TEXT="BLUE">
<TABLE BORDER ALIGN="CENTER">
<CAPTION><FONT COLOR="#34AD6C">Eine Tabelle</FONT></CAPTION>
<TR><TH BGCOLOR="BLACK">Rubrik</TH>
<TH BGCOLOR="WHITE">Tag</TH>
<TH BGCOLOR="RED">Syntax</TH>
<TH BGCOLOR="GREEN">Erläuterung</THX/TR>
<TR><TH ROWSPAN="4" VALIGN="TOP" BGCOLOR—"BLUE">
<A HREF="n.html">TextAttribute</AX/TH>
<TD BGCOLOR="CYAN">Halbfett</TD>
<TD BGCOLOP-"YELLOW">&1t;B> TEXT</B></TD>
<TD BGCOLOR="GREY">Umschließt einen halbfetten Text</TD></TR>
<TR><TD>Groß e Schrift</TD>
<TD><BIG> TEXT</BIG></TD>
<TD>Text wird in einer größeren Schrift dargestellt</TD> </TR>
<TR><TD>Hervorhebung</TD><TD>< EM> TEXT </EM></TD>
<TD>Hebt einen Text hervor (i.a. kursiv)</TD></TR>
<TR><TD COLSPAN="2" ALIGN="CENTER"</TD> <TD></TDX/TR>
</TABLE>
<HR WIDTH="400" ALIGN="CENTER">
<ADDRESS>
Jürgen Koneczny <A HREF="mailto: zuluGcamelot.de"><img SRC="mail.png" ALT="EMail: zulu@camelot.de" ALIGN="MIDDLE"X/A>
</ADDRESS>
<EM>
<p>Entworfen mit CAB, Alexander Clauss' Cool Atari Browser
<br>Letzte Änderung: 22. Juli 1996 </EM>
</BODY>
</HTML>